VMT TECH BLOG
FlutterでPWA
PWAを誰でも確実に簡単に作る方法を
知りたくないですか?
最近注目を集めているFlutterを使えば
簡潔にPWAが作成できます。
こんにちは、
xRシステムを20年やりながら世界で
25万人以上いるユーザがいる
ハイブリッドアプリ環境Monacaで2年連続
Monacaソムリエをいただきました。山下です。
はじめに
こんなことありますよね?
■PWAを作りたいが、どうやって作ったらよいか分からない。
■設定や環境構築がわかりにくいので挫折した。
そこで、近年注目を浴びているGoogle社リリースした
Flutterについて、特徴や基本的なことを抑えて
このブログでFlutterの将来性やPWAの作り方を
解説いたします。
Flutterとは?
2018年にGoogleがリリースしたモバイルフレームワークです。
現在GooglePlayストアに登録されている15万を超えるアプリが
Flutterで開発されたようです。
実はFlutterはDart言語という言語で作られています。
Dart言語とは?
2011年にGoogleからリリースされた言語で
JavaScriptの代替として作られており、
TypeScriptにも似ていると言われております。
実はDart言語はJavaScriptの欠点を補う目的
で作られているおり、文法構造がJavaScriptと
ほぼ同じなため、学習コストが低いので
比較的簡単に習得が可能です。
Flutterの特徴?
■クロスプラットフォーム
では、Flutterの特徴は?と言うと
まず初めに1ソースでWeb、iOS、Androidが
開発できます。つまりクロスプラットフォーム
対応が可能という事です。
それだけでなく、Windows、MacOS、Linux
のデスクトップアプリも開発可能な為
選択肢が広がります。
■ホットリロードが高速
ホットリロードとはプログラムの変更を
瞬時に(上書きし、UIに反映させる機能です。
つまりこれが、高速だという事です。
ほかのフレームワークと比べても高速と
いう事なので、開発中の効率化も図れますね。
■表現豊かなUIに対応
Googleのマテリアルデザイン、Appleのクパチーノ
デザインに対応しており、Widgetという独自のUI
フレームワークを使って、豊かな表現が可能です。
なぜ、Flutterが注目を浴びたのか?
Dart言語自体は2018年まで開発者の仲ので
トレンドや、雇用市場にも需要がありませんでした。
では、なぜそこまで注目を浴びているのか?
実は大手企業が次世代開発にFlutterを採用
しているのです。
■Canonical(カノニカル)
Ubuntu Linux(ウブントゥ リナックス)の開発元で
Linux向けのデスクトップアプリ開発に取り組んで
おり、Snap Storeにて、デスクトップアプリを公開
しています。
■Microsoft
Surface Duo(折り畳み式Android端末)で
利用しておりデュアルスクリーン向けのAPIを
Flutterで開発しています。
■TOYOTA
次世代の車載器やシステムに関わるUXの
設計・開発の一部にFlutterを採用しています。
FlutterでPWAを作ってみよう!!
■環境構築
まずは開発環境です。
PWAでWebアプリを作る前提とします。
OSに関してはWindows、MacOS、Linux、ChromeOS
で開発が可能です。
開発環境はVisual Studio Code(以下VSCode)
を使いました。ここからダウンロードすればだれでも
無料で使えます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
次にFlutter SDKをダウンロードします。
https://flutter.dev/docs/development/tools/sdk/releases
※2021年9月28日時点で最新はVer2.5.1です。
VSCodeに下記拡張機能をインストール
■Dart
■Flutter
■Node.js Modules Intellisense
それが終わったら、Node.jsをインストールしてください。
https://nodejs.org/ja/
※Windowsでやる人はFlutter SDKとNode.js
の環境パスを通しておいた方が良いです。
コマンドラインで動かないので。
これでとりあえず、開発環境は完了です。
■Firebaseのアカウント作成
Flutterで開発する上でFirebaseとの相性が
すごく良いです。
つまりやりやすいという事です。
フリープランでいいのでGoogleアカウントを
持っている人はすぐ使えますので、こちらで
アカウント登録を済ませておいてください。
https://firebase.google.com/?hl=ja
■プロジェクト作成
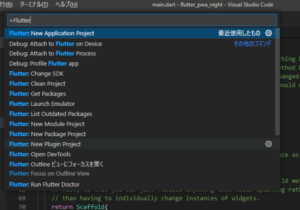
VSCode上でF1キーを押して
「Flutter:New Application Project」と入力
してプロジェクトを作成します。

これでプロジェクトは完成です。
実はこの時点でPWAは作成完了です。
ビルドしてデプロイしましょう!!
■Firebaseのプロジェクト作成
次にFirebaseのサイトにログインして
プロジェクト作成します。

■VSCodeにFirebase CLIをインストール
VSCodeのターミナルのタブで下記の
コマンドを打ちます。
npm install -g firebase-tools
■VSCode上でFirebaseのプロジェクトと紐づけします。
VSCodeのターミナルのタブで下記の
コマンドを打ちます。
Firebaseにログイン:firebase login
初期化:firebase init
初期化すると、色々と聞いてきますので、
とりあえず、下記の選択肢を選んでみてください。
Are you ready to proceed?(Y/n)
→Yを選択
Which Firebase features do you want to set up for
this directory? Press Space to select features,
then Enter to confirm your choices.
→Configure files for Firebase Hosting and
(optionally) set up GitHub Action deploys
を選択
Please select an option: (Use arrow keys)
→Use an existing projectを選択
Select a default Firebase project for this directory:
→FirebaseのプロジェクトIDを入力
What do you want to use as your public directory? (public)
→build/webと入力
Configure as a single-page app (rewrite all urls to
/index.html)? (y/N)
→Nを選択
Set up automatic builds and deploys with GitHub? (y/N)
→Nを選択
firebase.jsonを開いて下記を追加
{
“hosting”: {
“site”:“FirebaseのプロジェクトID”, ← この一行を追加
“public”: “build/web”,
“ignore”: [
“firebase.json”,
“**/.*”,
“**/node_modules/**”
]
}
}
■ビルドして、デプロイ
ビルドは下記コマンドで行います。
flutter build web
最後にデプロイコマンド終了です。
firebase deploy
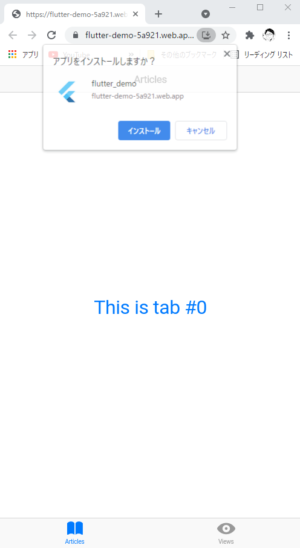
これで、デプロイ完了でPWAになっています。
インストール出来るので、PWAとして
作られたという事です。
簡単ですよね?
ここまで、PWAの設定は何もしていません。

まとめ
という事で、Flutterを使えば意外と簡単に
誰でもPWAが作れることがわかりました。
JavaScriptの知識がある方はハードルが
下がるので、とっつきやすくまた、大手企業も
次世代開発に採用しているので将来性も抜群です。
ここでは紹介しきれませんでしたが、
アプリを作るうえでのネイティブ連携なども
出来るので、将来性があるフレームワーク
という実感はあります。
まだ、これから実証していきますが
弊社使っているプロトタイプツールと
連携が可能という事なので、デザイナーとの
親和性が上がり、さらに効率化が出来ると
考えるとワクワクしますね。
アプリ開発について何かあれば
是非こちらまでお問合せ下さい。
【3D開発エンジニアを募集中】
当社で開発している3D・VR・ARアプリケーションの開発エンジニアを募集中です。
詳しい求人内容はバルテスグループ採用サイトをご覧ください。

画像をクリックいただきますと詳しい求人内容をご覧いただけます。
VMTのInstagramでは社内xR, 3D技術勉強会のコンテンツを配信中です!
是非フォローや「いいね!」をお願いいたします!
公式アカウントはこちら
