VMT TECH BLOG
次世代都市視覚化:PLATEAUとCesiumを使った3Dモデルとリアルタイム天気の新標準
3D都市モデルを使ってデジタルツインの仕組みを取り入れられないか?ただ、地図データは最強に重たく幅広い地域のデータ見るのは難しい。
何かもう少しスマートに汎用的に3D都市モデルはないか?そんな発想からPLATEAU(プラトー)とゲームエンジン(Unity/UnrealEngine)を使ってやってみました。
皆さんこんにちは、xRシステムを20年以上やりながら世界中で30万人が利用するアプリ開発クラウド「Monaca」でソムリエの称号を2年連続で頂きました。山下です。
3D都市モデルの凄いが重い
近年、国土交通省がオープンデータ化プロジェクトとして日本全国の3D都市モデルの整備という事で「PLATEAU=プラトー」がリリースされました。
ゲームエンジン(Unity/UnrealEngine)用にSDKも公開され、使いやすくなりました。
っが、はっきり言ってデータが重い!
このデータをどう使おうか?
どのように活用しようか?
と悩んでおられる方も多いのではないでしょうか?
確かに地図なのでデータ量も多いのは仕方ないですが、これではある特定地位のデータしか使えず、アプリケーション化するにも膨大なデータ量になることを懸念してました。
そこで、もう少し都道府県や地域の情報を切り替えながら、検証できるようなシステムを作れないかな?と思い今回の開発に至りました。

VMTの開発するメタバースプラットフォーム「VMVerse」はこちら
まずはPLATEAU SDKで検証
下記Unity/UnrealEngineの環境にSDKをそれぞれ組込み検証してみました。
OS:Windows10/11
Unity 2022.3 HDRP
UnrealEngine5.2 Lumen
比較的スムーズに反映でき、データも表示することは出来ました。


ただ、ここで問題が発覚。
モデルのテクスチャが粗い、ダサい。。。そして道路がない。
そもそも、全然リアルじゃない。。。
そして、もっと致命的な問題が。。。
モデルのロードがメチャクチャ遅い。
表示したいデータ(使いたい地域)が分かっている場合は事前にダウンロードや加工をすれば良いのですが、ランタイムにデータをダウンロードと読込はさすがに遅かった。
いきなり詰んでしまいました。
次の案として「Google Photorealistic 3D Tiles」を使ってみました。
Google Photorealistic 3D Tilesとは、簡単に言うとGoogleが提供する3Dマップで、日本を含む49か国、2500以上の都市データが提供されています。
※現在はまだ実験的な位置づけの為、無償で提供されています。
Photorealisticなので、期待して使ってみましたが。。。

さらに酷い結果に。。。
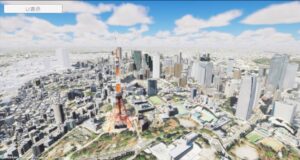
全然Photorealistic(フォトリアリスティック)じゃない。結果的にPLATEAUと画質に関しては似たり寄ったりだったので、現時点ではPLATEAUを使う事にしました。
デジタルツインとして何と連携??
モデルの読込が遅い、リアルじゃない問題は一旦置いといて、何と連携するか?を検討しました。
比較的連携しやすいと思ったので、位置情報と天気を連携させてみようと思いました。
位置情報はGeospatialAPI、天気情報はOpenWeatherを使用しました。
つまり、選択した都市の位置情報と天気情報を取得し、3D空間上に天候を再現するというもの作ってみました。
仕様としては下記にしました。
・選んだ都市によって3D都市モデルをランタイムに読込表示する
・天候に関しては晴れ、曇り、雨を再現する
・時間に合わせて太陽の位置を変更できる
・太陽の位置や角度はリアルな位置(日付によって変わる)を反映する
モデルの読込が遅いのを解決することに
やはり、3Dモデルの読込が遅いのは致命的なので他の手はないか?考えてみました。
一度サーバーからダウンロードしたモデルを再度指定したときにローカルから読込むなどを考えてみましたが、ダウンロード→読込でシステムが固まってしまうのはそもそもの問題でした。
そこで、思い切ってPLATEAU SDKを諦めて、Cesium ionを使う事にしました。

Cesiumとは?Cesium GS, Inc.が提供する3D地図プラットフォームでオープンソースのプロジェクトです。
正しい位置関係と時間の概念を持っているため、PLATEAUモデルと連携してランタイムに表示するようにしてみました。
まずはUnity用とUnrealEngine用にCesium連携用のプラグインを使用します。
Cesium for Unity
Cesium for UnrealEngine
プラグインからPLATEAUモデル(3DTiles形式)を非同期でランタイムで読込む、また視界に入るモデルしか表示しないようにする(カリング)することにより、高速化することに成功しました。
結果的にCesiumが位置情報を持ってくれたことと、地形データもCesiumのデータを使いPLATEAUモデルと上手く位置合わせが出来たのでGeospatialAPIは使わないで良くなりました。
残念ながら現時点では、3Dモデルの画質は諦めました。遠目で見たら何となくキレイに見えたので(近くで見たら粗が目立ちます。)
最終結果
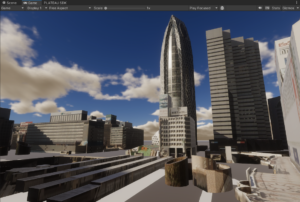
地域を選択すると、3Dモデルが非同期でも読み込まれ視点位置によってモデルが表示/非表示が切り替わるようになりました。
また、その日のその時間の天気を反映するようになっています。
執筆当日(9月21日)の東京都港区は曇りでした。
※雲の量は忠実に再現していません、あくまで曇りという情報をもとに表現しています。

こちらがUnity版の動画です。
こちらがUnrealEngine版の動画です。
Unity版の方がPhisically Based SkyやVolumetric Cloudsのおかげで若干空の表現がリアルです。
そこは物理現象を忠実に再現できるHDRPの強みかと思いました。
雨の表現はもう少し改善したいところです。
UnrealEngine版の方は雨の表現をNiagaraを使って比較的簡単に作ることが出来ました。
もっとリアルに作りたいので、そのあたりは改善したいところです。
Lumenという動的GIが使えるので、空の表現を改善してLumenをもっと活かしていきたいですね。
全体的に見て3Dモデルの質感や天候の表現を改善もう少し改善したいところではありますが、このように実際の都市の天気を表示できる、実際の太陽の位置や動きをシミュレーションできるので、これらを使ったデジタルツインの活用を今後も考えていきたいですね。
【3D開発エンジニアを募集中】
当社で開発している3D・VR・ARアプリケーションの開発エンジニアを募集中です。
詳しい求人内容はバルテスグループ採用サイトをご覧ください。

画像をクリックいただきますと詳しい求人内容をご覧いただけます。
VMTのInstagramでは社内xR, 3D技術勉強会のコンテンツを配信中です!
是非フォローや「いいね!」をお願いいたします!
公式アカウントはこちら