VMT TECH BLOG
PWA+WebARをECサイトで使ってみたい
どうもMonacaソムリエです
先日のPWA Night vol.17でLTした内容ですが、
登壇時間も短かったので、お伝えしきれなかった部分を含めてお伝えいたします。
今回のテーマはWebARです。
まずこちらが、登壇スライドです。
■はじめに
現在Web3Dの技術も進んで、ブラウザ上でインタラクティブなVRやAR体験が出来るようになりました。
だた、残念ながら3D技術は敷居がいまだに高いです。基本的な概念(シーングラフ)の理解や高校時代の数学で学んだ、sin、cos、tan等の幾何計算で大概の人が挫折してしまいます。
しかし、今回ご紹介するWebARの技術を使えば、基本的な難しい3Dの技術は不要です。
すべてライブラリやOSネイティブの機能に任せて、3DやAR空間を作成でき、インタラクティブなWebサイトを簡潔に構築することができます。
この技術をECサイトに応用できれば、顧客の購買意欲も上がるのでは?
と考えた次第です。
では早速どういうものか?話していきますね。
■システム構成
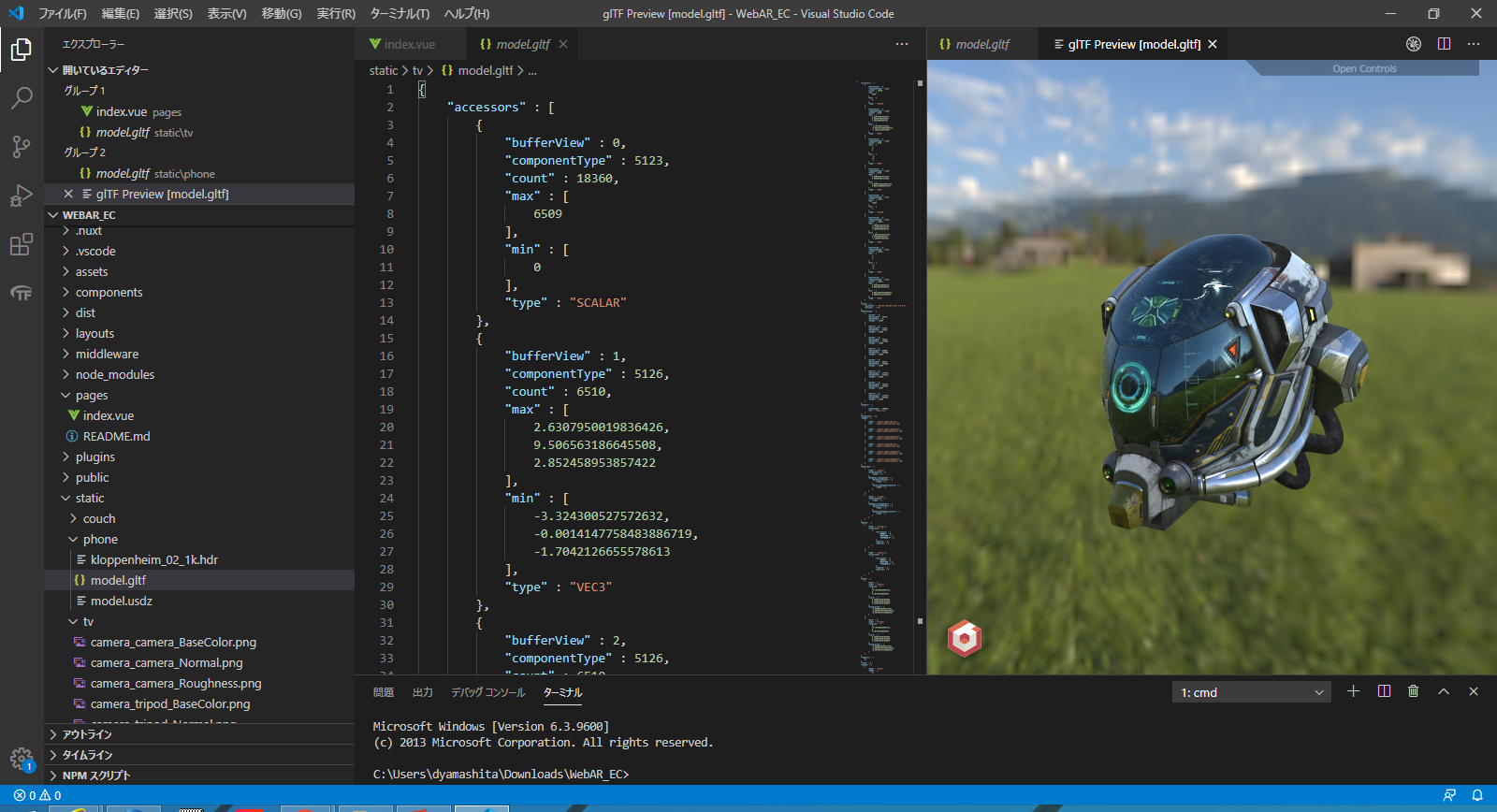
開発環境 ・・・Visual Studio Code(以下VSCode)
VSCode拡張 ・・・npm、glTF Tool
フレームワーク・・・Nuxt.js(SPA)、model-viewer.js
サーバー ・・・Firebase
ARライブラリ ・・・ARKit(iOS)、ARCore(Android)
なんと、これは基本的にすべて無料で構築できます。
Nuxt.js+Firebaseを使って比較的に簡単にPWAを構築できるサイトがあったので
そちらを参考にしました。
https://www.non-standardworld.co.jp/20338/
普段Webシステムを作らない私でもlocalhostでの動作確認や
デプロイ方法も簡単なので、比較的簡単に出来ました。
初めてPWAをやりたい人はおススメです。
■システム概要
今回3Dデータを表示させるライブラリとしてmodel-viewer.jsを使用しています。
https://modelviewer.dev/
model-viewerは、ブラウザーとPCやモバイルデバイスで、インタラクティブな
3Dモデル(オプションでAR)を簡単にレンダリングできるWebコンポーネントです。
もちろんオープンソースでフリーのライブラリです。
ARモード時にAndroidであればScence Viewer、iOSであればAR Quick Lookを呼び出してくれます。
ここにソースコードも公開されています。
https://github.com/google/model-viewer
■3Dデータの表示のさせ方
では、実際にどうやって3Dデータを表示させるのか?
まぁ、簡単です。
JavaScriptを宣言して、下記内容を記載すれば基本はOKです。
<model-viewer
src=“tv/model.gltf”
ios-src="tv/model.usdz"
shadow-intensity="1"
ar
ar-modes="webxr scene-viewer quick-look fallback"
camera-controls>
</model-viewer>
それぞれの属性について説明します。
src
→PCとAndroidで表示される3Dモデルパス
ios-src
→iOSで表示される3Dモデルパス
shadow-intensity
→影の強さの値です。デフォルトは0なので影が表示されません。
ここでは影を表示したいので、1を設定します。
ar
→ARCore、ARKitをサポートしているデバイスでARモードを起動を有効にします。
ar-modes
→ここではAndroid、iOSともにARモードを使いたいので
「webxr scene-viewer quick-look fallback」と定義しておきます。
camera-controls
→マウス、指での操作でモデルを回転させることができます。
■3Dデータ作成のワークフロー
定義は簡単に出来ましたが、肝心なのは3Dデータをどうやって作る?です。
正直、何も知識がない素人が一から作るのは非常に骨が折れます。
とはいえ、ここは一から作ると言うことを前提で記載しますね。
まずは3Dデータを作るには3DCGのツールが必要になります。
世の中にある有名なツール3ds Max、Maya、SoftImage等は非常に高価ですが、安心してください。
実は高機能だけど、無料で使える3DCGツールがあります。
その名もBlender(ブレンダー)です。
https://www.blender.org/
無料ですが、かなり本格的なモデリングが出来ます。
これはお勧めです。
まず、モデリングした後にGLTF(*.gltf)と言う形式でエクスポートします。
ただし、これだけではiOSでは表示できない為、USDZ形式に変換する必要があります。
これも無料で行うことができます。
変換したモデルはVSCode上でglTF Toolと言う拡張機能を使えば
プレビューできます。

次にReality Converterと言うツールを使えば、GLTFをUSDZに変換できます。
https://developer.apple.com/news/?id=01132020a
ただし、このツールはMac上でしか動かないので、
持ってない人は残念ながらあきらめて下さい…
どうしても、と言う人はPolyというGoogleの3Dモデルサイトで
すべてのモデルではないですが、glTF形式とUSDZ形式の両方をダウンロードできるモデルがあります。
こちらを使ってください。
https://poly.google.com/
■用語説明
ここまで、3D関連で色々と用語が出てきたと思うので、ここで整理しておきますね。
・Scence Viewer
ARCoreがサポートしているAndroid端末上のブラウザから、手軽にARで現実世界に3Dモデルを表示出来る。
・AR Quick Look
簡潔にいうと、Scence ViewerのiOS版です。
ARKitがサポートしてるiOS端末上のブラウザからARを体験できます。
・GLTF
GL Transmission Formatの略でJsonフォーマット
WebGLと親和性が高く、PBRテクスチャやアニメーションに対応しています。
・USD(Z)
Universal Scene Descriptionの略でピクサーが開発した3Dフォーマットです。
GLTFと同じく、PBRテクスチャやアニメーションに対応しています。
USDZとはUSDをZipに圧縮したファイルのことです。
ただし、USDZは10万ポリゴンまで、アニメーションは10までしか対応していないという制限があります。
・PBR
Physically-based Renderingの略で、物理法則をベースとした表現方法
ちょっとわかりにくい表現ですが、現実世界の物理法則にしたがって物の凹凸や質感、影や光の反射を表現するっと言ったものです。
要するに、3Dモデルをよりリアルに見せる方法だと理解してください。
■実際に作ったデモ
こちらが実際に作ったデモサイトです。
https://webar-ec-5a6fc.web.app/
iOSの端末では動作確認しました。
※Androidは時間の関係上未検証
ARCoreの対応端末であればおそらく動作するはず。
ARCore対象端末:https://qiita.com/namiwavess/items/088605ffdd9062d57bd8
以下にデモ動画を撮影しました。
PC版でのデモ動画
iOS版のデモ動画
ちょっと、小細工して背景を入れたりしています。
ここで使ったデータはPBRテクスチャを使っているので比較的リアルに表示されるはずです。
ぜひお試しください!!
■最後に
・WebARはmodelviewer.jsを使えば比較的簡単に作れる
・iOS用の3Dデータ変換にはMacが必須
・PBRテクスチャを作ってモデルを作ると現実感が増す。
・リアルなモデルを作ると顧客の購買意欲が上がる可能性がある。
・この構成でシステム構築のコストは削減できるが、モデル作成コストは見ておく必要あり(外注したほうがいい)
・3D関連やVR/ARでシステム開発でお困りの方、ご相談は
こちらからどうぞ!!
【3D開発エンジニアを募集中】
当社で開発している3D・VR・ARアプリケーションの開発エンジニアを募集中です。
詳しい求人内容はバルテスグループ採用サイトをご覧ください。

画像をクリックいただきますと詳しい求人内容をご覧いただけます。
VMTのInstagramでは社内xR, 3D技術勉強会のコンテンツを配信中です!
是非フォローや「いいね!」をお願いいたします!
公式アカウントはこちら
